对于居中一个元素有很多种方法,同时也分很多种情况;比如水平居中一个块级元素、垂直居中一个浮动元素或者是一个绝对定位元素等等;下面就分情况进行总结:
(一)水平居中
1、水平居中一个块级元素
为块级元素添加“margin:0 auto;”
2、水平居中一个行级元素
在父级元素中添加“text-align:center;”
3、水平居中一个浮动元素
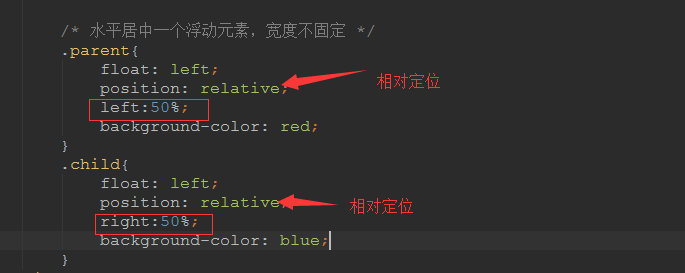
3.1 宽度不固定的浮动元素

样式为:

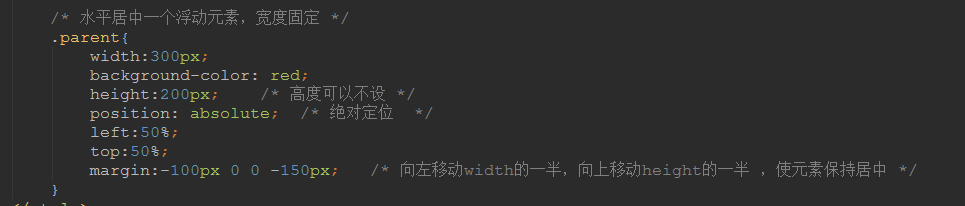
3.2 宽度固定的浮动元素
html代码跟上面的一样,然后css样式为:

效果图如下:这是垂直水平居中

但是如果将position的值设置为“relative”;结果会变成:这是水平居中,但有一半的高度超出了屏幕的上方

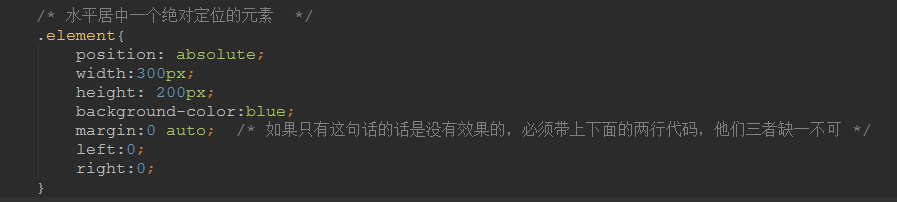
3.3 水平居中一个绝对定位的元素

水平居中总结:水平居中的属性主要有以下三种
(1)text-align:center;
(2)margin:0 auto;
(3)position:relative(absolute);left:50%;
(二)垂直居中
1、垂直居中一个行级元素:设置height和line-height的值一样

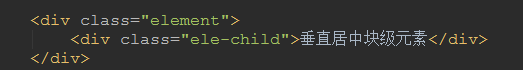
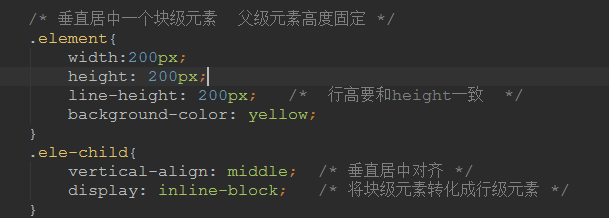
2、垂直居中一个块级元素
2.1 父级元素高度固定

样式为:

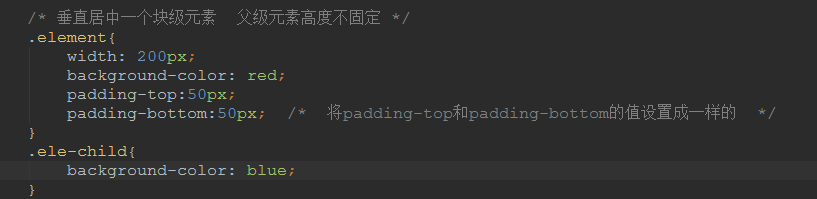
2.2 父级元素高度不固定
html代码和上面的是一样的,css样式如下: